구글 스프레드시트 API를 이용하여 웹사이트로 데이터 불러오기 – 4
안녕하세요. 타임셀러입니다. 이전 시간까지는 구글 앱 스크립트를 활용하여 스프레드시트의 데이터를 가져왔었어요.
그런데 외부 웹사이트에서 사용하려니 앱 스크립트를 외부로 불러와 사용하는 코드가 너무 어려워서 급하게 스프레드시트 API를 활용하여 웹사이트로 데이터를 보내는 공부를 해봤습니다.
구글 스프레드시트 API

구글 스프레드시트 API 는 구글 클라우드에서 발급받을 수 있는데요. 아마 첫번째 과정부터 보셨으면 서비스 계정, API키 발급받는 탭을 보신적 있으실거에요.
개발을 해보면서 느끼는건데 정말 이 분야만큼이나 편의성을 중요하게 생각하는 분야가 없다고 느껴집니다. 모든게 방법만 알면 사용할 수 있게 되어있다는 점이 너무 놀랍네요.
구글 클라우드 바로가기
오늘 해볼 코딩은 구글 스프레드시트 API를 이용하여 웹사이트에 데이터를 가져오는 코드입니다.
스프레드시트 API 발급하기

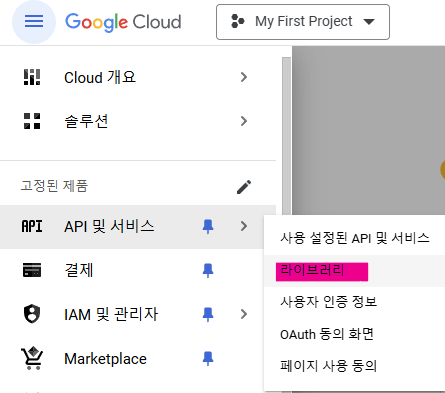
구글 클라우드 – [왼쪽 상단 3줄] – [API 및 서비스]-[라이브러리] 탭으로 이동하세요

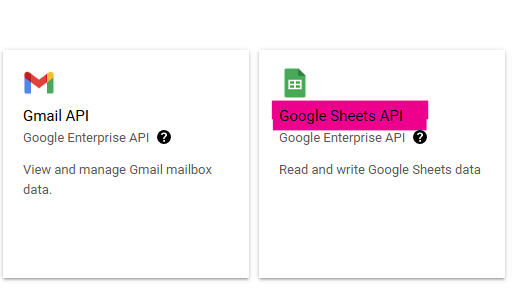
아래로 조금 내리시면 Google Workspace에 Google Sheets API 서비스가 있습니다.

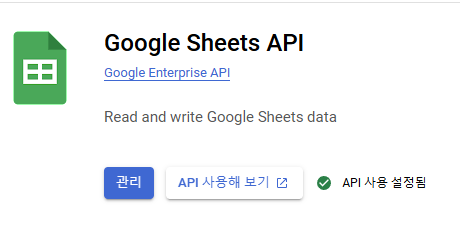
처음이시면 [관리] 부분에 사용하기가 있을텐데 그걸 누르시면 계정 관리 페이지로 이동할 수 있어요.

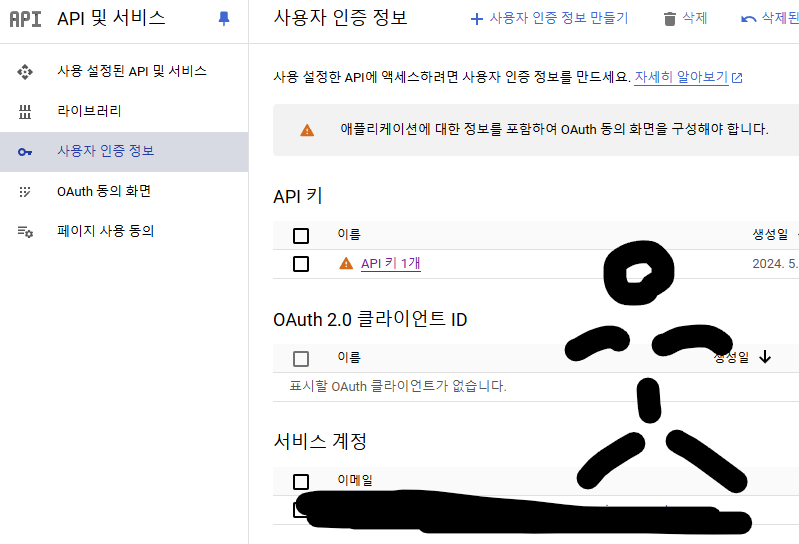
[+ 사용자 인증 정보 만들기] 를 눌러서 옵션값들은 모두 디폴트로 두고 계정과 API 키를 발급받습니다.
여기까지 진행하시면 3가지 값을 갖고 계실텐데요.
서비스 계정 - 이메일주소
스프레드시트 API 키
스프레드시트 ID
스프레드시트 ID는 스프레드시트 탭의 상단에 위치한 고유 주소 입니다.
/spreadsheets/d/********/edit
d/ 값 /edit 에서 값에 있는 숫자 알파벳이 ID입니다.
HTML 코드에 API 적용하기
이제 HTML 코드에 API를 적용해야하는데 제가 GPT를 이용하여 받은 코드를 활용하여 만들었습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google Sheets Data</title>
</head>
<body>
<h1>Google Sheets Data</h1>
<ul id="data-list"></ul>
<script>
// Google Sheets API 키와 스프레드시트 ID를 설정합니다.
const apiKey = 'API 키 값';
const spreadsheetId = '스프레드 시트 ID 값';
// Google Sheets API URL을 구성합니다.
const url = `https://sheets.googleapis.com/v4/spreadsheets/${spreadsheetId}/values/B2:B?key=${apiKey}`;
// 데이터를 가져오는 함수
async function fetchData() {
try {
const response = await fetch(url);
const data = await response.json();
displayData(data.values);
} catch (error) {
console.error('Error fetching data:', error);
}
}
// 데이터를 화면에 표시하는 함수
function displayData(data) {
const dataList = document.getElementById('data-list');
dataList.innerHTML = '';
data.forEach(row => {
const listItem = document.createElement('li');
listItem.textContent = row[0];
dataList.appendChild(listItem);
});
}
// 페이지 로드 시 데이터를 가져옵니다.
window.onload = fetchData;
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.bundle.min.js"></script>
</body>
</html>구글API 호출
// Google Sheets API 키와 스프레드시트 ID를 설정합니다.
const apiKey = ' ';
const spreadsheetId = ' ';
// Google Sheets API URL을 구성합니다.
const url = `https://sheets.googleapis.com/v4/spreadsheets/${spreadsheetId}/values/B2:B?key=${apiKey}`;const apiKey 변수에 구글 스프레드 시트의 API를 저장합니다.
const spread- 변수에 스프레드시트 ID를 저장하고, url 변수에 구글 스프레드 시트주소와 api를 입력한 값을 저장합니다.
호출한 데이터를 가져오는 함수
// 데이터를 가져오는 함수
async function fetchData() {
try {
const response = await fetch(url);
const data = await response.json();
displayData(data.values);
} catch (error) {
console.error('Error fetching data:', error);
}
}아직 이 함수에 대해서는 잘 모르는 부분이 많다. 아마도 아래에 추가된 데이터를 계속적으로 업데이트하고 구글 시트와 데이터 연동을 해주는 함수인 것 같다.
가져온 데이터를 뿌려주는 함수
function displayData(data) {
const dataList = document.getElementById('data-list');
dataList.innerHTML = '';
data.forEach(row => {
const listItem = document.createElement('li');
listItem.textContent = row[0];
dataList.appendChild(listItem);
});
}dataList 에 데이터를 뿌려줄 ui id값을 입력합니다. 코드 상단에 <body> 시작 부분에 입력되어 있는 값과 동일합니다.
그리고 appendChild는 값을 계속 리스트업해주는 함수입니다.
마무리
며칠동안 앱 스크립트로 하기 위해서 공부를 했는데 결국엔 돌고 돌아서 다시 스프레드시트 API를 사용하는 방법으로 왔네요. 그래도 이 파일의 장점은 JS파일이 별도로 필요 없다는 것인데 왜 없어도 될까 생각해보니 <script> 파일이 HTML 코드 내부에 있기 때문이더라구요.
아직까지도 스크립트와 HTML의 관계를 완전히 이해하진 못한 것 같습니다.
구글 스프레드시트 API를 이용하여 웹사이트로 데이터 불러오기 – 4
copyright@timeseller