워드프레스 H1 헤더 테마 꾸미기
오늘은 워드프레스의 H1, H2 의 헤더 테마를 변경하는 방법에 대해서 알아보겠습니다.
헤더의 디자인을 입히기 위해서는 간단한 CSS코드를 추가해주면 가능하기 때문에 어려운 디자인이 아니라 간단하게 배경색 및 폰트 색상을 변경하고자 하는분들께 추천드립니다.
헤더 테마 꾸미기 – 기본 디자인 변경하기
먼저 사용하고 계시는 테마에서 레이아웃을 변경하는 설정으로 이동해주세요.

현재 이 테마는 Generatepress 테마이기 때문에 [디자인]-[사용자정의하기]로 이동하였습니다.
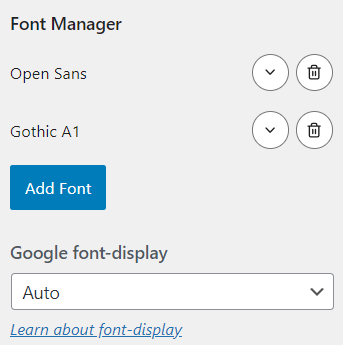
현재 제 블로그의 폰트는 총 2가지를 사용하고 있는데요.

대표적인 폰트인 Open Sans와 고딕 A1 글씨체를 사용하고 있습니다.

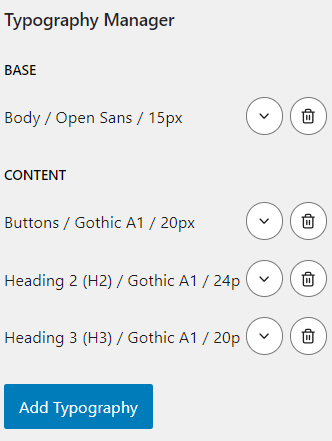
Typography Manager를 이용하면 간단하게 헤더들의 설정값을 변경할 수 있습니다.

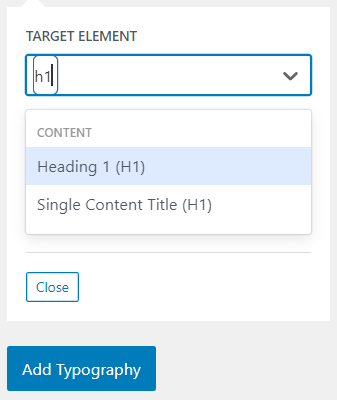
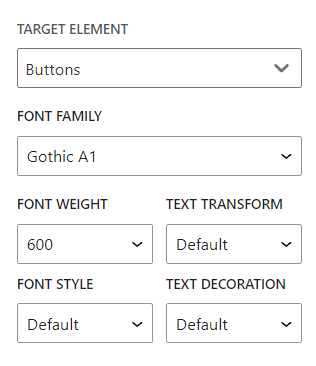
Add Typography 버튼을 클릭하고 변경할 헤더를 선택하세요. 글자의 크기부터 굵기, 속성값들을 추가할 수 있습니다.
헤더 제목 크기, 굵기 속성 변경하기

- FONT FAMILY – 글씨체
- FONT WEIGHT – 글씨 굵기
- FONT STYLE – 기울임
- TEXT DECORATION – 밑줄
간단한 헤더 설정들은 여기서 변경하고 추가적인 디자인들은 CSS 코드를 사용하여 넣어줍니다.
H1 헤더 테마 꾸미기 – CSS 코드 사용하기

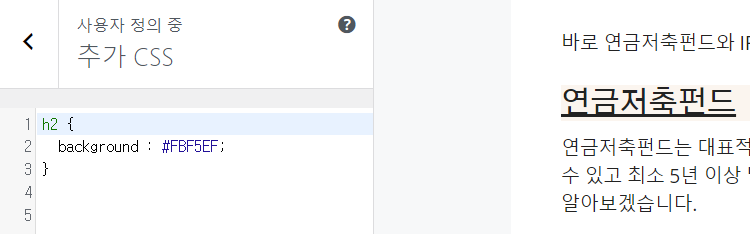
배경색이나 글자 색상을 변경하려면 CSS 코드를 추가해야합니다. CSS 코드 추가는 [사용자 정의하기] 창에서 왼쪽 메뉴 하단에 [추가 CSS] 기능을 눌러줍니다.

h2{
background : #XXXX;
}이렇게 백그라운드를 넣어서 배경색을 추가할 수 있습니다.
워드프레스 H1 헤더 테마 꾸미기
copyright@timeseller91