자바스크립트로 구글 스프레드시트 사용하기-2
자바스크립트로 구글 스프레드시트 사용하기-1
안녕하세요 타임셀러입니다. 지난번에 작성하던 코드보다 도움이 될만한 영상을 찾아서 오늘 드디어 구글 스프레드시트에서 자바스크립트를 통해 데이터를 가져오는 것에 성공했습니다.
- 구글 앱 스크립트 작성하기
- 구글 스프레드시트 데이터 불러오기
- 도움되는 사이트
구글 앱 스크립트 작성하기
비전공자인 제게 자바스크립트언어와 HTML언어의 상관관계에 대해 이해도가 부족했는데 이번에 개발을 배워보면서 확실하게 이해했어요.

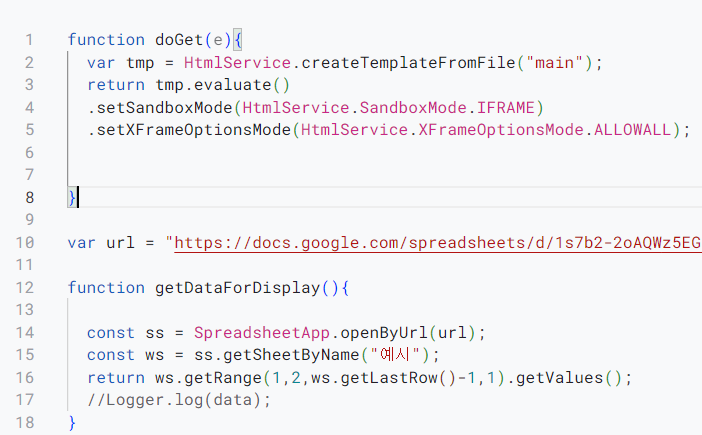
먼저 구글 앱 스크립트에서 자바스크립트 부분입니다.
doGet 함수로 HTML 파일을 불러올 것이라고 선언하고 iframe으로도 사용하기 위해 위와 같이 코드를 작성합니다.
getDataForDisplay는 함수명처럼 데이터를 보여주기위한 함수로 선언한 변수는 2가지입니다.
ss 변수는 위에 선언 구글 스프레드시트의 url을 불러옵니다.
ws 변수는 시트에 있는 데이터를 저장하는데 제 시트 이름은 “예시” 였습니다.
그리고 리턴값으로 ws 변수에 getRange를 이용해 데이터를 저장합니다.
ws.getRange(1,2,ws.getRange()-1,1).getvalues();
getRange(행,열, 범위, 디폴트값(1)) 행을 먼저 입력하고, 열, 그리고 범위를 지정하는데 열의 마지막 데이터까지 출력하기 위해서는 해-1값을 마지막에 붙여야한다고 합니다.
자바스크립트와 HTML의 관계
자바스크립트를 공부해보며 느낀것은
자바스크립트는 기능을 담당하고, 이것을 웹사이트에 올려주기 위해서는 HTML이 필요하다는 것을 알았습니다.
저는 각각의 언어라고 생각했는데 자연스럽게 2가지를 할 줄 알아야 웹사이트 개발이 가능하다는 것을 알았네요.
완전 비전공자이기 때문에 이것조차도 몰랐습니다.
도움이 되었던 사이트는 부트스트랩이라는 사이트인데 각종 코드들의 예시가 있어서 가져와서 사용하면 되기 때문에 아주 유용했습니다.
구글 스프레드시트 데이터 불러오기 HTML

구글 스프레드시트의 데이터를 가져오기위해 테이블을 생성해주는데 부트스트랩에서 가져와서 생성하였습니다.
<table class = “table”> 이외의 테이블 스트라이프나 호버는 테이블의 기능적인 부분이라 없어도 무방합니다.

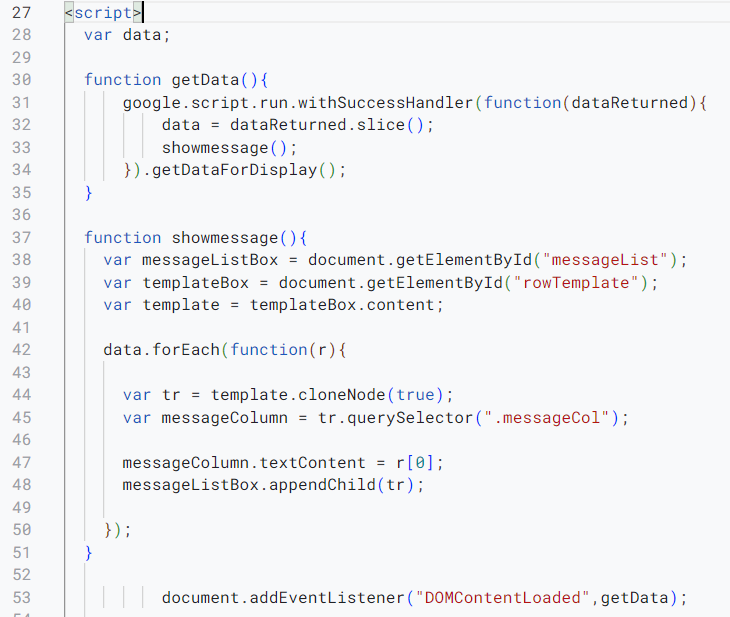
핵심 script는 크게 3가지 섹터로 나뉘는데
첫번째 getdata 입니다.
google.script 에서 실행하여 핸들러 라는 기능을 이용하고 데이터를 잘라서 data에 넣습니다.
그리고 보여주기 위해 showmessage를 적었습니다.
showmessage()가 없기 때문에 기능을 만들어주고 그 안에는 4개의 변수를 선언합니다.
이 변수들은 바로 위에 table 안에 들어있던 함수들인데 기능을 여기에 적어줌으로써 table안에 데이터가 표시되게 하는 방식이네요.
도움되는 사이트
부트스트랩이 정말 많이 도움이 되었어요.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>이 코드는 HTML을 작성할 때 “빠른시작”이라고 하는 부트스트랩의 일종의 템플릿입니다.
JS와 CSS 기능을 포함하고 있다고 하는데 이게 있어야 어떤 기능들이 동작하는 것 같습니다.
부트스트랩은 영어 페이지도 있고 한글 페이지도 있기 때문에 다양한 키워드로 검색을 해봐야 데이터를 찾을 수 있습니다.
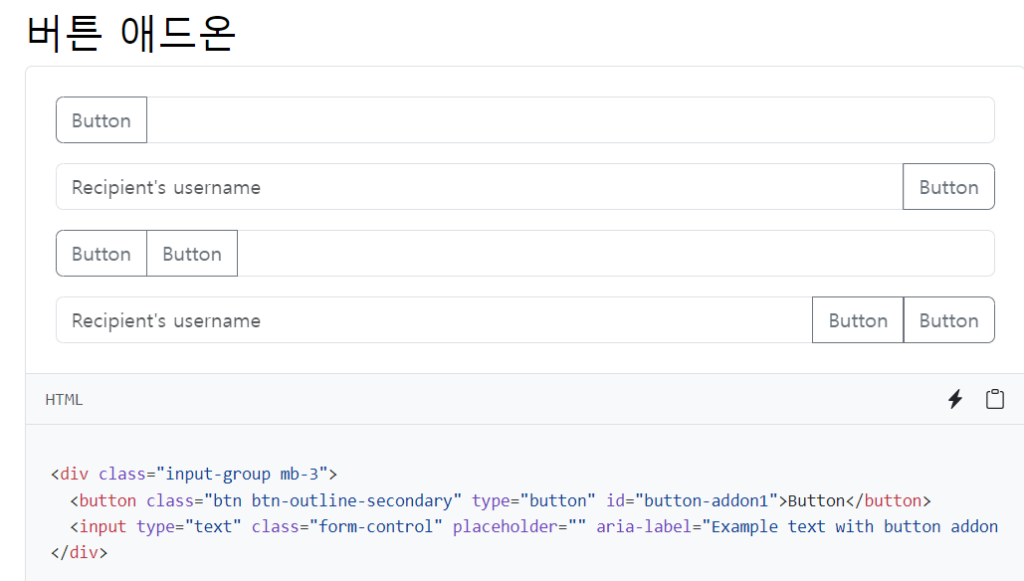
만약 데이터를 받는 폼과 버튼을 추가하고 싶다면 버튼을 검색하는 것이 아니라 ‘입력폼’ 이라고 찾아야합니다.

그럼 이렇게 HTML코드로 보여주는 예시와 아래의 코드들을 이용하여 페이지를 보기좋게 꾸밀 수 있습니다.
자바스크립트로 구글 스프레드시트 사용하기-2
copyright@timeseller